반응형
포토샵 할때 꼭 알아야 하는 그래픽 기본 용어를 알아두면 좋다. 벡터, 비트맵, RGB, CMYK, PPI, DPI, 색상, 채도, 명도
1. 벡터와 비트맵의 차이점
- 벡터 (Vector) : 수학적으로 길이와 방향을 나타내는 수식으로 정의가 되기 때문에 확장하거나 축소하더라도 상관없이 원래 모습이 깨끗하게 유지된다.
- 비트맵 (Bitmap) : 픽셀이라는 작은 사각형이 각각의 색상을 가지고 모여서 이미지를 만들어 내는 방식이기 때문에 확대해서 보면 계단 현상이 나타나게 된다. 즉, 확대/축소하게 되면 그 크기에 맞게 다시 조정해주어야 한다.
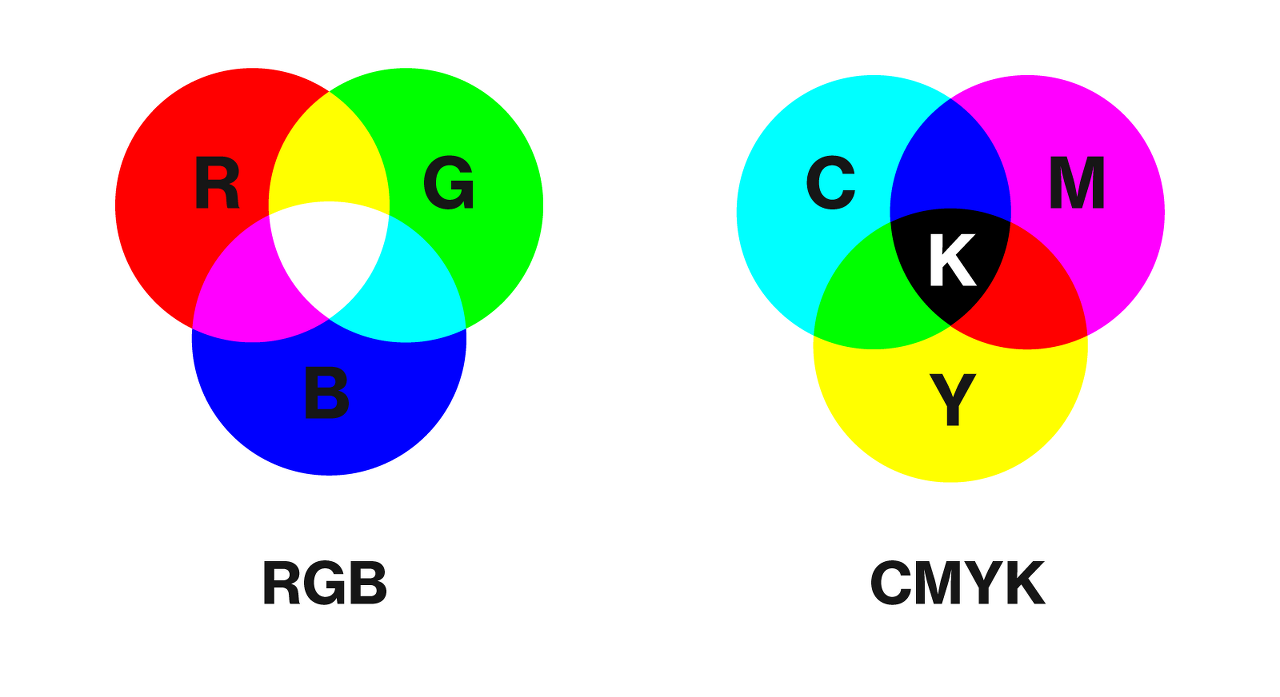
2. RGB와 CMYK의 차이점
- RGB : 디지털 기기에서 보여주는 이미지는 RGB 모드를 사용한다. 빨강, 청록, 파랑 세가지의 색상을 혼합하는 방식이다. 전혀 없으면 검정, 모두 섞으면 흰색이 된다.
- CMYK : 신문, 광고, 책 등 인쇄물에 CMYK를 사용한다. 빨강, 노랑, 파랑을 의미하는 Cyan(하늘색 계열), Magenta(다홍색 계열), Yellow(노랑) 세 가지과 Black을 별도로 추가한 방식이다. 검정을 추가한 이유는 CMY 세가지 색상을 섞어도 완벽한 검정이 나오지 않기 때문이라고 한다.

3. Ppi와 Dpi의 차이점
기본적으로 해상도는 1인치안에 몇 개의 픽셀로 이루어져있는지의 정도를 나타낸다.
- Ppi : Pixels per inch의 줄임말이고 웹 등 모니터에서 사용하는 해상도 용어이다.
- Dpi : Dots per inch이고, 프린터에서 사용하는 해상도이다. 참고로, 인쇄용으로 작업할 때에는 CMYK 색상에 Dpi 해상도 기준으로 만들면 되겠다.
웹 이미지의 해상도는 72ppi ~ 96ppi를 사용하고, 인쇄물은 150~300ppi, 잡지 등의 고품질은 400ppi 이상의 해상도를 사용한다.
4. 색의 3속성 - 색상, 채도, 명도
- 색상 Hue : 색상 구별하는 특성을 말한다.
- 채도 Chroma : 색이 맑고 탁함의 정도를 말한다. 채도가 낮으면 무채색, 채도가 높을 수록 순색에 가까워진다.
- 명도 Value : 색의 밝고 어두움을 말한다. 높으면 흰색, 낮으면 검은색에 가까워진다.

반응형
'포토샵' 카테고리의 다른 글
| 포토샵 무료 한글 글꼴 추가 하는 방법 (0) | 2023.04.02 |
|---|---|
| 포토샵 인물 사진 오려내서 다른 배경에 합성하기 (0) | 2023.04.02 |
| 포토샵 크기 조절 (0) | 2023.04.01 |
| 포토샵 나만의 도구바 설정하기 (0) | 2023.03.31 |
| 포토샵 작업화면 밝기 설정하기 (0) | 2023.03.31 |




댓글